How to Embed Google Maps (embed google map in HTML – WordPress)

Table of Contents
Google map is a powerful navigation platform with millions of daily users. Of course, many different maps and navigators exist, but Google map is better than the others.
There are different ways to embed Google Maps; in this article, we want to discuss how to embed Google Maps in WordPress and how to embed Google Maps in html; follow the article to know more.
How to embed Google Map in html
Embedding Google Maps in HTML needs multi-steps; you should select your address on the map, copy the code and paste it on your website.
The notable point is that this way uses for embedding static maps.
There are a few steps for this method:
- Go to the Google Maps
- Search for an address that you want to embed
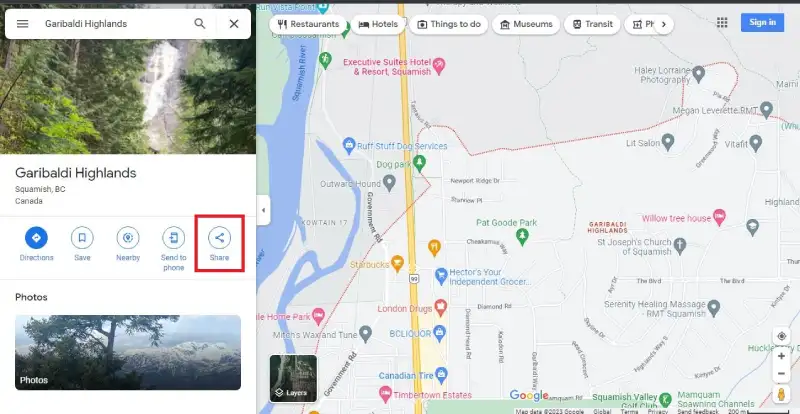
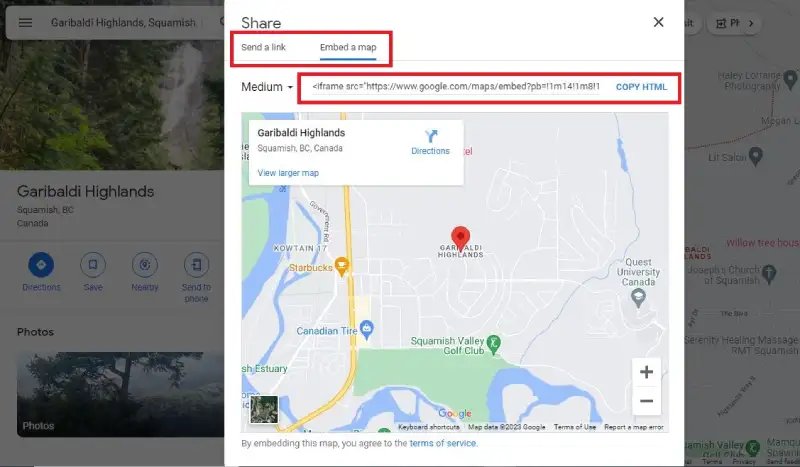
- Click on the share button; after clicking, you have two options, share a link and embed a map; you can click on each of them you want.
Copy the embed code and paste the iframe where you want in your HTML file.
Until here, you understood how to embed Google Maps in html using iframe.


If you want to know how to resize a photo in photoshop without losing quality , click and read more.
How to make Google Map responsive in html
Make your pages responsive, meaning all components revise and changed their size to fit on their screens. That can help you to get better time-on-page from users. Continue the article to get more information about how to embed Google Maps on website (responsive). To embed Google Maps into website using iframe, first of all, you must put the iframe in a div tag and use the following HTML and CSS code:
HTML:
<div class="google-map">
<iframe src="[your unique google URL] " width="600" height="450" style="border:0;"
allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade">
</iframe>
</div>
CSS:
.google-map {
padding-bottom: 50%;
position: relative;
}
.google-map iframe {
height: 100%;
width: 100%;
left: 0;
top: 0;
position: absolute;
}
How to embed google map in WordPress
You must follow the steps that we have said top to answer the question of how to embed a google map in WordPress:
- Go to the Google Maps site
- Search for an address
- Copy the embed code and paste it into your WordPress editor
Another way you can embed Google Maps in WordPress is using plugins; In the following, we want to introduce plugins for answering how to add google Maps in WordPress.
WP Google Maps
WP Google Maps is the most popular plugin that gives you features such as markers, polygons, bike layers, satellite views, etc.

CP Google Maps
CP Google Maps is another plugin that allows you to set up and embed your map on all your pages on WordPress; even you can use Google Maps with multi-languages.

Conclusion
Embedding Google Maps into the website is an important and useful thing you must know to get better responses from users; in this article, we describe how to add google maps to your website with html code (iframe), into your WordPress and with plugins.